Prendre en compte les conventions de design et les habitudes de vos internautes pour concevoir votre site peut améliorer son utilisabilité.
Pour faciliter sa navigation sur le Web, l’utilisateur utilise les connaissances acquises par sa propre expérience sur le fonctionnement des sites. Il s’agit de l’apprentissage externe. Capitaliser sur cette culture peut se révéler un atout important pour construire un site. En respectant les standards du web, votre site présentera aux utilisateurs un design intuitif qui correspond à leurs habitudes d’utilisation. Le site gagnera en efficacité : tout le temps gagné à naviguer facilement est alors utilisé à consommer de l’information.
Respecter les conventions et rester qualitatif
Prendre en compte les conventions ergonomiques ne signifie pas aller à l’encontre des objectifs du site ni remettre en cause son originalité. Votre site peut innover dans son graphisme, son contenu, son activité… et améliorer sa performance grâce à une ergonomie transparente, qui s’adapte au comportement de vos utilisateurs et les guide efficacement à travers les pages.
Qu’est ce qu’une convention
Certains éléments de design sont suffisamment communs pour que les utilisateurs s’attendent à les retrouver sur tous les sites. J. Nielsen propose deux principaux niveaux de standardisation :
- les standards : 80% des sites et plus utilisent la même approche en termes de design.
- les conventions : 50-79% des sites utilisent la même approche.

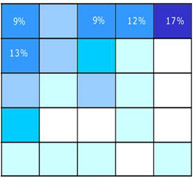
Emplacement attendu du moteur de recherche par les utilisateurs.
(source : Software Usability Research Laboratory Wichita State University, 2005)
Plus généralement, on convient qu’un utilisateur qui rencontre un principe sur plus de la moitié des sites qu’il visite s’attend à rencontrer le même principe sur les autres sites. Cela devient une convention. Il est important de bien connaitre vos visiteurs et les sites qu’ils fréquentent pour leur proposer un site au plus près de leurs acquis d’utilisation.
Les conventions principales
Les principes les plus standardisés concernent l’emplacement des éléments, le vocabulaire et la présentation.
- Les conventions de localisation
Sur la plupart des sites, les éléments d’interaction principaux occupent une place bien définie. Par exemple : le logo en haut à gauche, le moteur de recherche en haut, l’accès au panier en haut à droite, les mentions légales en bas de page…

L’eye tracking présente le chemin parcouru pour trouver un moteur de recherche :
l’internaute regarde en haut à droite, puis à gauche, et finalement en bas à l’endroit le moins attendu (source : abit.com.tw)
- Les conventions de vocabulaire
Pour faciliter toujours davantage la lecture sur le web, votre site doit utiliser le vocabulaire que l’internaute s’est approprié : Accueil pour la page d’accueil, Panier (ou Votre panier, Panier d’achat…) pour le panier et les produits commandés, Page suivante…
- Les conventions de présentation
Pour faciliter l’utilisation de vote site, restez conventionnel dans les modes d’interactions les plus répandus : les champs de formulaire, les fenêtres d’alerte, les étapes d’une commande…
![]()
Le pictogramme « Sauvegarder » reste standard et efficace malgré la disparition des disquettes 3″1/2 (source : mappy.fr)
Ne vous laissez pas emprisonner par les standards
Votre site peut bien sûr se permettre de ne pas suivre toutes les conventions à la lettre. Le graphisme et le parti pris visuel doivent alors être suffisamment forts pour montrer immédiatement le fonctionnement à l’utilisateur qui ne perdra pas de temps… ni vous un visiteur.
Cependant les conventions évoluent perpétuellement. Les innovations font apparaitre des modes d’interaction plus performants, pour en remettre d’autres en cause. Citons par exemple les nuages de tags que les sites sont de plus en plus nombreux à adopter. Peut-on parler d’un standard ? S’agit-il d’un effet de mode ?
![]()
Le nuage de tags bientôt parmi les standards ? (source : lequipe.fr)
A condition que les principes fondamentaux de l’ergonomie soient respectés, il sera intéressant de tester un site novateur pour confirmer son adoption ou non par les utilisateurs, et sa réelle utilité.
