Pour accompagner au plus près l’utilisateur dans sa progression au sein du formulaire, retrouvez quelques recommandations pour concevoir une interface explicite et intuitive.
Pour des champs correctement complétés
Certains champs sont obligatoires pour que le formulaire soit pris en compte. Informez-en clairement l’utilisateur dès le début de la saisie. Dans la page, pour indiquer les champs obligatoires ou optionnels, l’astérisque est le moyen communément reconnu, qui doit renvoyer vers une légende bien visible indiquant le caractère obligatoire des champs concernés.
Pour éviter les erreurs de saisie, le formulaire doit être clair et précis sur le type de réponse attendue. L’espace est bien sûr limité pour tout indiquer dans le seul libellé du champ. N’hésitez pas à afficher une légende , par exemple à droite, sous ou à l’intérieur même du champ. Elle précisera les règles pour la saisie et pourra être illustrée d’un exemple (le format d’une date, le nombre de caractères minimum pour créer un mot de passe…).
![]()
Le format de référence précisé directement dans le champ (source : ING Direct).
Une légende explicative accolée au champ (source : Allociné)
Pour ne pas surcharger le formulaire, la légende peut n’apparaitre qu’au moment de la saisie du champ.
La taille de la ligne de champ permet également d’indiquer à l’utilisateur le type d’information à saisir. Par exemple, pour le département, une petite case induit que le champ attend deux chiffres. Un champ plus conséquent aurait plutôt attendu le nom du département.
![]()
La taille du champ induit le format de saisie attendu (source : ING Direct)
L’absence de guidage pour remplir les champs est source d’erreur (source : impots.gouv.fr)
Quelques outils « coups de pouce »
Les éléments de sélection (bouton, liste déroulante…) limitent la saisie par l’utilisateur et sont donc un bon moyen d’éviter les erreurs. Ces outils ont un rôle précis :
- le bouton radio pour faire un choix unique.
- la case à cocher est utilisée pour les multi sélections ou parfois pour des choix binaires (par exemple activer/désactiver une option).
- la liste déroulante présélectionne les items à choisir. Elle est efficace pour choisir par exemple des quantités minimum ou multiples, plutôt qu’un champ libre à compléter.

Les capsules Nespresso sont conditionnées par 10. La liste prévoit les multiples qu’il est possible de commander (source : Nespresso).
L’autocomplétion par le système offre un intéressant soutien à l’utilisateur en lui évitant la saisie d’information.

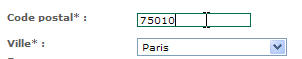
Par la saisie du code postal, la ville est automatiquement renseignée (source : Yves Rocher).
Pour éviter la saisie de données erronées, le formulaire peut n’accepter que les données correctes et cohérentes, par exemple en imposant des choix dans une liste déroulante, ou en guidant à la volée .


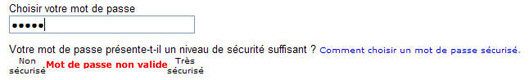
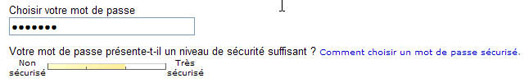
A la création du compte, Ebay propose une échelle qui indique en temps réel, au fur et à mesure de la saisie, le niveau de sécurisation du mot de passe ou son refus (source : ebay.fr)
La vérification et la confirmation des données
Pour limiter les erreurs que le système aurait des difficultés à identifier, l’important est de faciliter la vérification des données par l’utilisateur . Avant la validation finale d’une commande par exemple, présentez le récapitulatif des éléments enregistrés, en indiquant à l’utilisateur qu’une fois validé, aucun retour n’est possible.
Pour les actions critiques, comme les suppressions de données, les modifications de mot de passe, de coordonnées bancaires… n’hésitez pas à demander à l’utilisateur une confirmation avant de prendre en compte l’action.
Evitez de placer le bouton « annuler » ou « effacer » en fin de formulaire, que le visiteur a pris le temps de remplir entièrement et qu’il risquerait de perdre. Si ce bouton est indispensable, prévoyez de le présenter :
- Dans un format différent qui alerte sur son caractère « dangereux »,
- Avec un message qui précise que des données seront supprimées.
Lorsqu’une page est en cours d’enregistrement par votre système, indiquez-le, pour éviter le risque de confusion et les clics répétitifs sur le bouton de validation. De la même façon, une fois les données enregistrées,l’utilisateur appréciera d’avoir un retour immédiat sur la confirmation de l’action.

A la fin du formulaire, le système confirme que les données sont enregistrées (source : Allociné).
Pour signaler les erreurs à l’utilisateur
Une fois le message affiché, ne pas effacer l’information erronée dans les champs facilitera son identification et sa correction par l’utilisateur.
Le contenu du message doit être :
- Respectueux et rassurant , pour être assimilé à une aide plutôt qu’au pointage d’une erreur,
Un message simple et poli (source : Hermès).
- Explicite pour faciliter la correction. Le message donne une indication précise de l’erreur et suggère une solution en reprenant le format attendu.

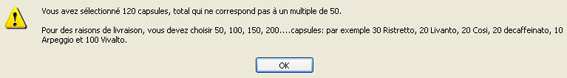
Un message qui détecte exactement l’erreur, précise son origine et donne un exemple de résolution (source : Nespresso).
Plus l’utilisateur renseignera le formulaire facilement, rapidement et soigneusement, plus la satisfaction client augmentera pour aboutir avec succès à la validation finale.
