Miratech fait un petit tour du monde pour illustrer comment adapter son site à l’international.
L’internationalisation d’une marque ou d’un site est un sujet complexe. De nombreux facteurs doivent être pris en compte.
D’abord les marques ont des positionnements parfois différents d’un pays à l’autre.
Par exemple, Petit Bateau, marque bien connue en France pour ses vêtements grand publics, a un autre positionnement au Japon : « cette marque est associée à une connotation érotique, transgressive, des sous-vêtements de l’écolière. » (Source : Le Monde du lundi 11 février 2013).
Parfois c’est simplement la traduction qui est ratée. Des cas de mauvaises adaptations sont restés célèbres :

De par son essence, Internet offre un support propice à l’internationalisation. Miratech a participé à une grande étude internationale pour analyser les différences de comportement des utilisateurs selon les pays.
L’étude à mis en avant 2 paramètres qui varient suivant les pays :
- L’opinion et la perception des utilisateurs
- Les endroits de la page où les utilisateurs s’attendent à trouver les informations
Il ne suffit donc pas de traduire son site, il faut l’adapter !
Les points d’attention
L’utilisation des couleurs
Les couleurs ont des connotations qui varient selon les pays. Afin de transmettre une bonne image du site, les couleurs peuvent nécessiter d’être adaptées afin de tenir compte des interprétations différentes selon les cultures.
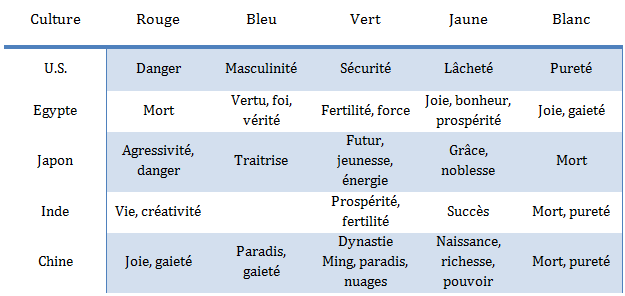
Ci-dessous sont présentées quelques couleurs et les idées qui leur sont associées dans chaque pays :

Par exemple, le rouge est très utilisé sur les sites asiatiques car il dégage une notion de gaieté et de joie, alors qu’il est plus souvent réservé aux messages d’erreur dans les sites occidentaux.
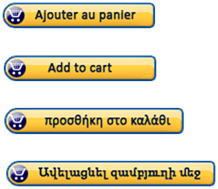
La longueur des mots
Les différences de longueur des mots peuvent avoir un impact non négligeable sur l’organisation d’une interface. Ci-dessous, la longueur du libellé nécessite la modification de la taille du bouton en fonction des langues (français, anglais, grec et arménien).

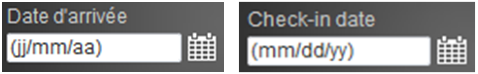
Le format des dates, numéros de téléphone, adresses…
Les formats de dates varient dans les pays anglo-saxons :

Plus généralement les éléments des formulaires doivent être adaptés en fonction de la culture ou de la législation du pays : l’état doit toujours être demandé dans une adresse américaine, les numéros de téléphone portables japonais ont 11 chiffres, etc…
La perception des symboles et des icônes
Les symboles peuvent également avoir des significations très différentes selon les pays. Nous pouvons citer l’exemple assez caricatural du pouce levé :

- Il connote un avis positif dans la plupart des pays d’Europe et d’Amérique
- Il est insultant au moyen-Orient
- Il constitue une invitation sexuelle en Grèce
Le degré de tolérance
La limite des images jugées choquantes varient selon les pays et cultures.
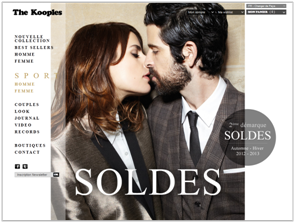
Certaines photos très largement répandues en Occident ne correspondent pas aux mœurs de certaines cultures et peuvent même faire l’objet de censure. Par exemple, les photos représentant une grande proximité homme / femme ou ayant une connotation sexuelle seront très mal perçues dans certains pays du Maghreb.
Le sens de lecture
Le sens d’écriture majoritaire est de gauche à droite, excepté notamment pour l’arabe et l’hébreu. Le passage d’un sens de lecture à l’autre nécessite une adaptation spécifique du site.
Cette réorganisation du site se fait souvent en « miroir » : les éléments qui se trouvent à gauche seront déplacées à droite et vice-versa.
L’exemple qui suit illustre ces changements de position entre la version anglophone et hébreux du site :
- Le logo, ici centré dans le site (mais très souvent à gauche sur les sites occidentaux) est déplacé à droite
- Le moteur de recherche dont la position standard est à droite dans les sites occidentaux est retrouvé en haut à gauche. Il faut également penser à positionner le bouton de validation à gauche de la barre de recherche dans le site hébreu.
- Les onglets du menu sont redistribués afin de respecter l’ordre de présentation des onglets en suivant le sens de lecture


Site du journal israélien Haaretz en hébreu et en anglais
Les habitudes d’achat
Le tunnel d’achat doit également être revu pour tenir compte des usages du pays.
Par exemple, en Allemagne et en France les habitudes d’achat sont différentes :
- En France, l’achat par carte bleue est très courant sur les sites de e-commerce, complété parfois par la possibilité d’utiliser « Paypal ».
- En Allemagne en revanche, le paiement par facture est le moyen le plus utilisé : les utilisateurs ne paient le montant qu’après réception du colis.
- Au Japon, les internautes paient en cash à la livraison, même lorsque le montant du produit est très élevé.
Se conformer aux habitudes d’usages du pays permet à un site d’être plus facilement accepté en rassurant ses utilisateurs.
Culture comparée des habitudes web et e-commerce de la France, les US, l’Allemagne et le Japon
Les Français

- A l’aise avec les outils Web
- Besoin d’éléments de réassurance tout au long du tunnel d’achat
- Apprécient l’aspect humain des sites (conseils, avis…)
Les Américains

- « Straight-to-the-point » = achat rapide
- Tunnel d’achat direct et pas surchargé
- Rapport de confiance avec le paiement en ligne
Les Allemands

- Assez similaires aux sites français
- Apprécient les sites sobres et fonctionnels
- Plus de données techniques
Les Japonais

- Importance primordiale du visuel
- Préférence du joli au pratique
- Grande importance donnée aux images
Les Etats-Unis
Le cas McDonald’s
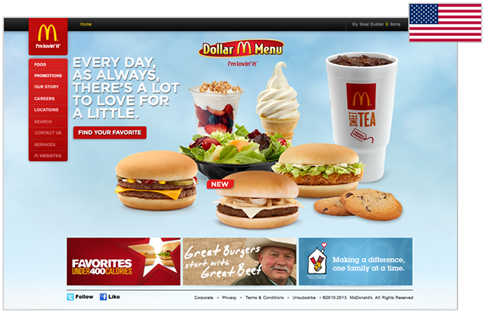
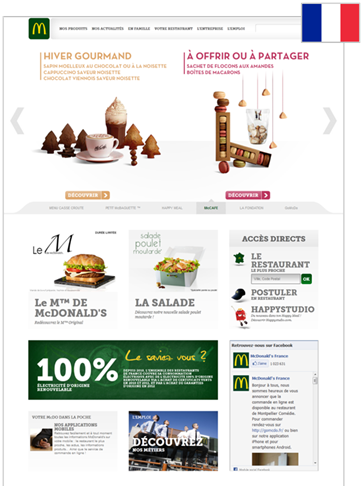
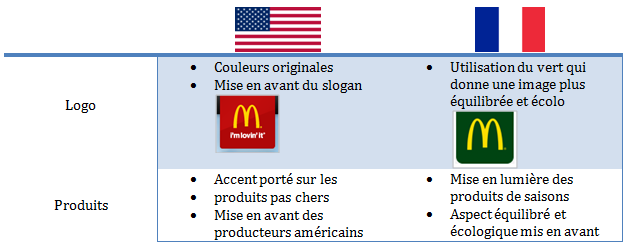
McDonald’s n’aborde pas la même façon de vendre ses hamburgers entre la France et les Etats-Unis (positionnement différent).
Aux Etats-Unis, McDonald’s est un groupe de fast-food bon marché, se basant sur la quantité et les prix bas. En France, ces restaurants misent sur la qualité et la traçabilité de leur nourriture.
Ces deux points de vue transparaissent à travers les sites Web.

Site américain de McDonald’s – pas cher et patriote

Site français de McDonald’s – qualitatif et écolo

L’Allemagne
La poste
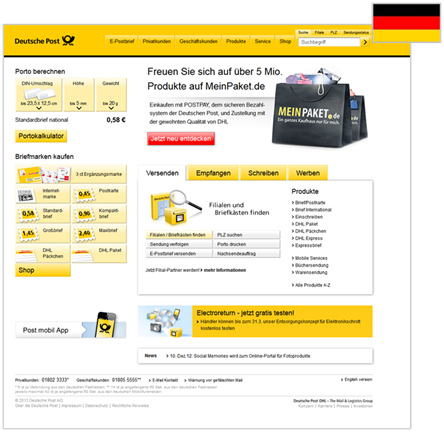
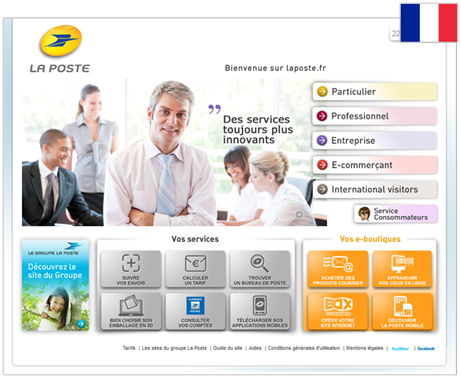
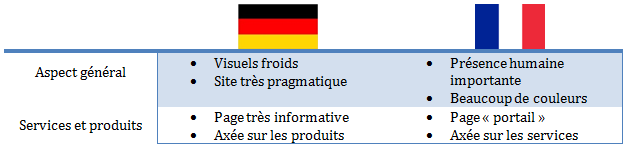
Le site de notre poste nationale est bien différent de celui de nos collègues d’outre-rhin.
A travers cet exemple, on retrouve l’organisation et le pragmatisme allemands, avec peu de visuels superflus. C’est tout le contraire chez les Français qui usent et abusent des visuels pour donner au site un aspect plus « humain ».

Site allemand de la poste – pragmatique et orienté produits

Site français de la poste – axé sur l’humain et les services

Le Japon
Rakuten travel
Il reste beaucoup à faire en ergonomie au pays du soleil levant.
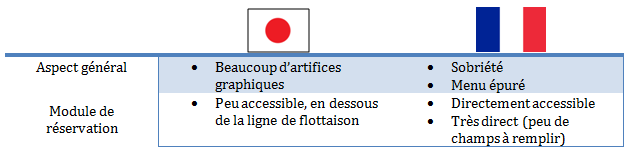
Les sites japonais sont noyés d’information. L’exemple suivant nous montre un cruel problème d’accessibilité pour de la réservation d’hôtel où le call-to-action de la réservation n’est pas visible immédiatement.

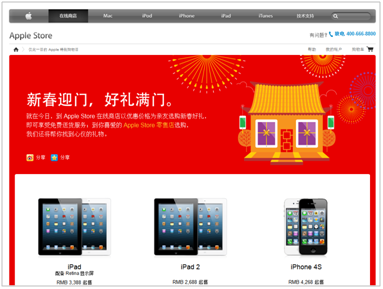
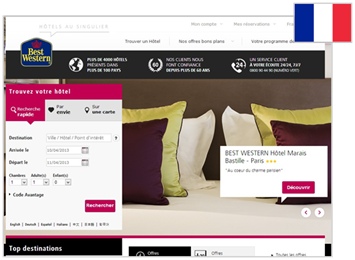
Site Japonais de réservation d’hôtel – où est le bouton de réservation ?
Site Français de réservation d’hôtel – l’appel à l’action est bien identifié

Rakuten, le plus grand site de e-commerce japonais
Le visiteur japonais est bombardé de publicités et de couleurs. Que ce soit pour du riz, un chapeau ou un produit de beauté, la pub est omniprésente sur Rakuten, le plus grand site de e-commerce nippon.
La page produit suivante montre où se situe le « call to action » pour passer à l’achat, après la quantité astronomique de pubs (allez voir le lien, ça pique les yeux).

Page produit du premier site ecommerce japonais – le bouton d’achat est noyé dans la page
Vers une uniformisation…
De manière générale, les sites et usages ont tendance à s’uniformiser au cours du temps :
- Les sites occidentaux ont tendance à se ressembler. Les grands noms du web (Google, Amazon, Facebook…) formatent les usages et créent des conventions communes.
- Les sites asiatiques restent très différents des standards occidentaux mais s’en rapprochent lentement
Vous pouvez faire confiance à notre expérience : Miratech a reçu le Premier Prix du Be-UX Paris pour la conception de l'ergonomie du site international Wonder.Legal, le site qui permet de créer des modèles de lettres et contrats dans plusieurs pays.