Nos méthodes placent l’internaute au centre du processus de création

|
Personas
En compilant les statistiques connues sur les utilisateurs, nous définissons des utilisateurs fictifs, les « personas » , qui représentent les internautes cibles du site. Les personas servent de référence pour chacune des étapes de conception.
Cette méthode est très avancée. Elle est recommandée pour les sites ou les applications complexes qui s’adressent à des publics hétérogènes.
|
Benchmarking
Nous comparons des sites entre eux pour résumer leurs fonctionnalités, leurs points forts et leurs points faibles.
Les benchmarks « experts » sont réalisés par les ingénieurs de Miratech. Les benchmarks « utilisateurs » utilisent en plus des tests utilisateurs pour comparer l’efficacité des différents sites.
|

|

|
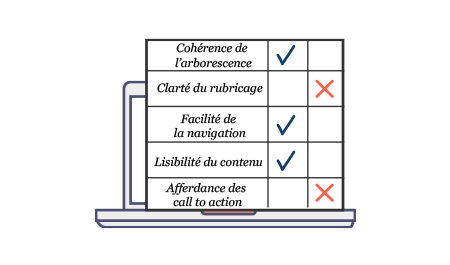
Analyse heuristique
Les experts de Miratech analysent l’interface selon une grille de critères ergonomiques définis : les heuristiques.
Miratech utilise les heuristiques de Bastien et Scapin.
Cette méthode permet de détecter rapidement et à moindre coût les problèmes ergonomiques majeurs du site.
|
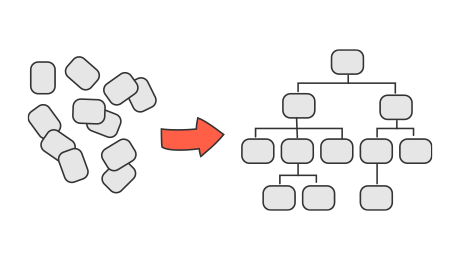
Card-sorting
Cette méthode est très utilisée pour obtenir la meilleure arborescence possible d’un site Internet. Le principe est simple :
1- Les descriptions des pages du site à organiser sont inscrites sur de petites cartes rangées au hasard, 2- Des participants viennent individuellement dans notre laboratoire pour organiser les cartes suivant leur propre logique, 3- Un traitement statistique des résultats cumulés de tous les participants permet de déterminer la meilleure organisation possible du site.
|

|

|
Conception génétique
|
Eye-tracking
L’eye tracking est la mesure du regard des internautes.
On l’utilise dans le cadre d’un test utilisateurs pour évaluer l’ergonomie d’un site et l’impact visuel du design
|
|

|
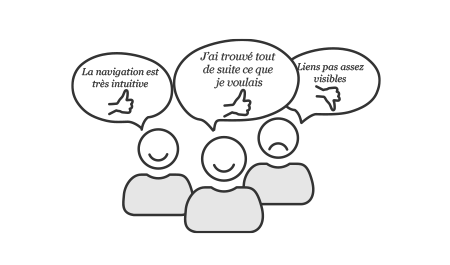
Tests utilisateur classiques
Il existe de nombreuses méthodes de tests utilisateurs : enregistrement de la navigation, entretiens qualitatifs, questionnaires, focus group…
Nous les utilisons souvent en complément de l’eye tracking, ou parfois indépendamment, pour mesurer le comportement des utilisateurs et recueillir leurs opinions.
|
Web analytics
L’analyse détaillée de l’audience et de la fréquentation d’un site donne des renseignements très précieux sur le comportement des utilisateurs réels. Les techniques statistiques permettent de retrouver les parcours types et les pages bloquantes.
|

|

|
Prototype et tests itératifs
Des tests utilisateurs sont réalisés à chaque design de nouveau prototype. Les résultats servent à améliorer le prototype, qui sera testé à nouveau.
Le processus continue ainsi de manière itérative jusqu’à l’obtention du meilleur design.
|
AB Testing
Les tests A/B, ou tests multivariés, sont très utiles pour l’amélioration continue d’éléments simples : formulaires, visuels, textes, promotions, boutons…
On met en ligne plusieurs versions d’une même page ou d’un même processus et on mesure la version qui fonctionne le mieux en analysant les statistiques du site.
|

|