Miratech publie le guide « Réussir son application et son site e-commerce sur iPad » en collaboration avec le Journal du Net.
Quelles sont les spécificités de la navigation et de l’achat sur tablette ? Quelles sont les mises en page qui fonctionnent ? Quelles sont les erreurs à ne pas commettre ? Extraits.
Premier guide de la collection Journal du Net Premium, écrit par Miratech, « Réussir son application e-commerce sur iPad » rassemble tous les conseils ergonomiques nécessaires à la création d’une interface performante et décortique les applications existantes grâce aux tests utilisateurs et à l’eye tracking.
Voici quelques exemples sur les applications et les sites mobiles d’eBay, La Redoute, Booking.com et Lacoste.
Pour en savoir plus, l’ouvrage est disponible à l’achat sur le site du Journal du Net (49 euros).
Page d’accueil : l’exemple d’eBay
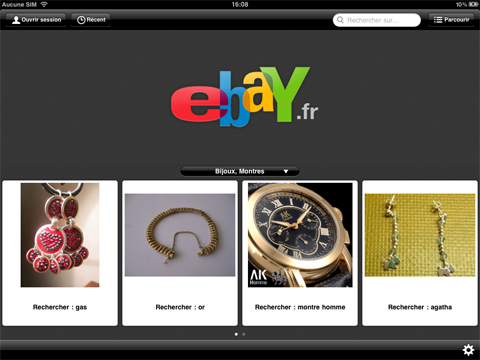
L’application d’eBay se distingue par la présence d’un logo en plein centre de la page. Les concepteurs ont fait le choix de mettre en avant une gamme de produit et de permettre à l’utilisateur d’accéder directement à la zone des achats.

Page d’accueil de l’application d’eBay
Zones les plus regardées de la page
Qualités
>> La page épurée permet à l’utilisateur de se concentrer sur un produit et de ne pas être perdu. Attention tout de même à ne pas trop simplifier la page d’accueil au détriment de la visibilité du contenu. On doit pouvoir comprendre les principales possibilités qu’offre l’application dès le premier regard.
>> La prise en compte des préférences du client est aussi une des forces de cette application. En permettant à l’utilisateur de choisir sa catégorie de prédilection, par le menu central, on lui facilite sa navigation puisque des produits lui correspondant s’afficheront dès sa connexion.
Défauts
>> Le logo eBay, très design, est plébiscité par les utilisateurs et rapidement vu. C’est paradoxalement l’un des points faibles de cette application. En effet, vous n’avez pas besoin de mettre en avant le logo, au contraire d’un site Internet. La personne utilisant cette application l’a téléchargée et sait donc où elle se situe. Pas besoin de le lui rappeler avec un si gros visuel, vous perdez de la place et du temps d’attention de l’utilisateur.
>> Le menu, élément central, est bien compris mais peu visible. L’utilisateur doit dérouler le menu pour avoir une idée de ce que contient l’application. De plus, l’iPad s’utilisant avec les doigts, le bouton du menu doit être plus gros.
>> Les éléments secondaires (barre en haut), bien que ne focalisant pas l’attention, sont tout de même bien vus. Mais les termes utilisés ne sont pas tous compris (« parcourir », « récent »). Pensez à utiliser des symboles et des termes évocateurs.
Navigation : l’exemple de La Redoute
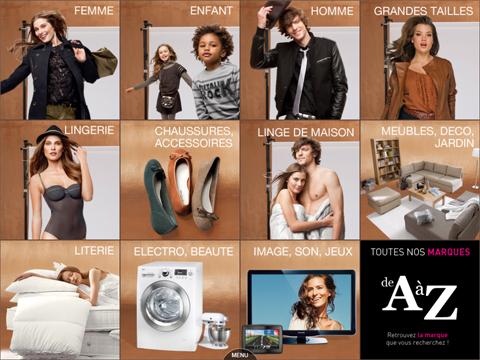
L’application iPad de La Redoute propose un menu en pleine page. Ici pas de place pour un logo, un produit en promotion ou une information annexe. L’utilisateur est directement plongé dans la navigation de l’application.

Navigation sur l’application de La Redoute
Trajet du regard des utilisateurs de l’application de La Redoute
Qualités
>> Quelle rigueur ! 12 images de la même dimension et harmonisées entre elles (coloris, police de caractère) indiquent les catégories de produits proposés par l’application. La structure de l’application est ainsi très explicite pour l’utilisateur qui la découvre. Le ton est donné, ainsi que l’ambiance générale qui règnera tout au long du parcours de l’utilisateur. Notons également que le contenu de chaque catégorie est expliqué par la photo qui l’accompagne.
>> La seule image qui ne correspond pas à une catégorie se différencie par sa couleur sombre et l’absence de photo (zone « Toutes nos marques »). L’utilisateur comprend aisément que l’action qu’elle engendre est d’une nature différente des autres.
>> Différencier un élément attirera forcément le regard de vos utilisateurs. Les concepteurs de l’application de La Redoute voulaient sans doute différencier le bouton « Toutes nos marques » mais pas forcément le mettre en avant par rapport aux autres. Or c’est de cette manière que les participants ont ressenti cet accès. Le choix de remplir intégralement la page de boutons uniformisés entre eux a pour effet de diluer le regard et de rendre égales les différentes catégories.
Défauts
>> Cependant cela n’inclut pas les catégories « Literie » et « Meubles, déco, jardin » qui sont quasi invisibles pour l’utilisateur lors des premiers instants de son interaction avec la page. En effet, son regard est naturellement attiré par les photos représentant des visages. En ne proposant aucune hiérarchisation des informations de votre page d’accueil, l’utilisateur pourra passer à côté de certains contenus.
>> De plus, tous les éléments dont a besoin un utilisateur à son arrivée sur l’application ne sont pas disponibles ici. Quid des fonctionnalités de l’application ? S’agit-il d’un simple catalogue ou d’un e-shop ? L’utilisateur est forcé à être dans une optique de recherche de produits sans avoir de vue d’ensemble de ce qu’offre l’application et de sa profondeur.
Page produit : l’exemple de Booking.com
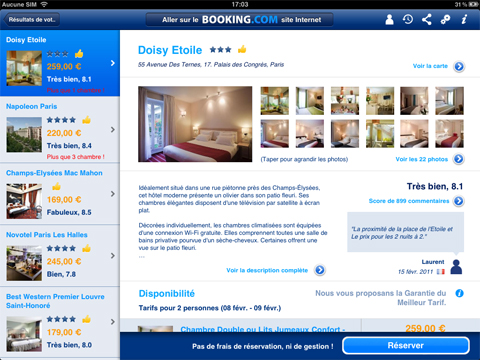
Les pages produits de Booking.com, et des applications d’hôtellerie en général, sont très chargées car elles doivent contenir beaucoup d’informations (disponibilité, description de l’hôtel, visuels des chambres…).

Page produit de l’application de Booking.com
Trajet du regard des utilisateurs sur la page
Qualités
>> Malgré la grande quantité d’informations, la page reste claire pour le lecteur grâce à une bonne architecture et des séparations bien marquées. On repère très rapidement les éléments principaux, les photos et le nom de l’hôtel, avant de rentrer dans le contenu. Celui-ci ne rebute pas l’utilisateur grâce aux phrases courtes et aux liens pour avoir plus d’informations. Si vous avez beaucoup de contenu à afficher n’hésitez pas à mettre des résumés accrocheurs qui renvoient vers des pop-up et à utiliser les avantages du tactile comme le swipe.
>> La cohérence des liens pop-up (forme, couleur, icône) est bien gardée tout au long de la page. L’utilisateur apprend rapidement et intuitivement leur fonctionnement. Ne changez surtout pas de logique au cours des pages ou même pire, au cours d’une même page.
>> Le passage vers d’autres hôtels semblables à celui sélectionné est très rapide et contient un résumé complet et clair. On n’oblige pas l’utilisateur à retourner en arrière pour voir un autre produit. La comparaison entre les produits se fait facilement.
Défauts
>> Le tactile est un outil formidable pour faciliter les interactions, servez-vous en. Pour visualiser les photos, on aurait pu mettre une photo en grand avec des icônes qui montrent qu’un défilement est possible. L’utilisateur aurait pu faire défiler les photos en swipant plutôt que de cliquer sur les vignettes. Le swipe est tellement plus ludique !
>> Les icônes en haut à droite ne sont pas toutes compréhensibles. Ainsi le symbole avec l’horloge (consultés récemment) ou celui avec les trois points reliés (partager) ne sont jamais compris par les utilisateurs. N’hésitez pas à accompagner vos icônes de texte pour plus de compréhension. Cela permet aussi d’agrandir les zones de clics.
>> Enfin il n’y a aucun moyen de revenir directement à l’accueil ou de comprendre où on se situe dans le site. La perte de référence dans la navigation est la raison principale d’abandon des utilisateurs.
Intuitivité : l’exemple de Lacoste
Parmi les recommandations ergonomiques contenues dans le livre, nous nous penchons notamment sur la reconnaissance des zones par l’utilisateur et sur l’intuitivité (ou « l’affordance ») des boutons.
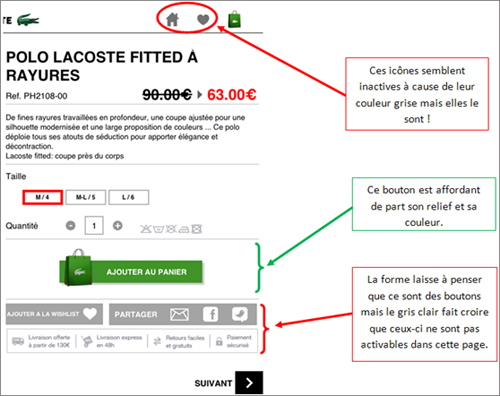
Ainsi, sur l’application de Lacoste figurant ci-dessous, le bouton « Ajouter au panier » ressort très bien grâce au relief et à la couleur. On comprend tout de suite son intérêt contrairement aux boutons situés en dessous, qui pour leur part ne semblent pas cliquables alors qu’ils le sont.

Intuitivité des boutons de l’application iPad de Lacoste
Conclusion
En 2012, 3 millions de Français sont équipés d’une tablette. Pour bien vendre sur ce support, il faut en comprendre les modes de consommation. Formats, fonctionnalités, navigation : les experts de Miratech ont analysé le comportement des utilisateurs de tablettes et ont déterminé les meilleures pratiques.
- Quelles sont les spécificités de la navigation et de l’achat sur tablette ?
- Comment faut-il adapter ses sites et ses applications pour coller au plus près des attentes des utilisateurs ?
- Quelles sont les mises en page qui fonctionnent ?
- Comment faire pour transformer le visiteur d’un site d’e-commerce en acheteur ?
- Quelles sont les erreurs à ne surtout pas commettre ?
Cet ouvrage s’appuie également sur le décryptage des sites d’e-commerce les plus performants. Doté de nombreux exemples et illustrations, il explique les secrets des leaders du marché: Amazon, eBay, Lacoste, La Redoute…
>> Acheter l’ouvrage « Réussir son application et son site d’e-commerce pour iPad » (49 euros)
Pour la suite…
Miratech intervient sur vos projets d’applications avec notamment :
- Du test utilisateur sur iPad : nous mesurons le comportement et nous recueillons l’opinion des utilisateurs de votre application
- La conception mobile : nous utilisons nos méthodes centrées utilisateurs pour concevoir une interface mobile belle et efficace
