Les nouvelles tendances d’ergonomie et de design commencent à émerger sur les interfaces mobiles. Miratech constate quotidiennement les changements à travers les tests utilisateurs sur smartphones et sur tablettes.
Miratech donne ici les deux premières règles à suivre pour faire une interface mobile qui marche.
L’ergonomie sur les tablettes est en constante évolution. Les nouveaux usages d’aujourd’hui définissent les standards de demain.
Dans ces conditions, comment faire une appli ou un site mobile qui marche ?
Miratech a déjà mené plus de 400 tests utilisateurs sur des interfaces mobiles (applications ou sites mobiles, sur tablettes ou sur smartphones). A travers quelques exemples, nous verrons qu’il suffit pour l’instant de respecter deux règles importantes :
- Règle n°1 : soignez l’intuitivité
- Règle n°2 : les règles du web s’appliquent encore (presque) toutes au mobile
Règle n°1 : soignez l’intuitivité
1 – Faire comprendre de façon intuitive comment fonctionne le site ou l’application
Les interfaces mobiles sont pour la plupart tactiles. Pour les utiliser, nous ne pouvons plus nous fier aux conventions de navigation des ordinateurs :
- Si un élément est cliquable la souris se transforme en main
- Si une page est longue, un ascenseur apparait
- Si une action prend du temps, un sablier s’affiche…
Nous avions d’ailleurs mesuré que l’utilisation d’un iPad génère 4 fois plus d’erreurs que l’utilisation d’un ordinateur. Il faut donc que les éléments des applis ou des sites mobiles soient encore plus intuitifs pour ne pas perdre les utilisateurs.
L’image ci-dessous est tirée de Jobintree, une application de recherche d’emploi. La page est très peu intuitive. Il est difficile de deviner où cliquer pour accéder aux offres d’emplois.

Devinette : où faut-il cliquer pour accéder aux offres d’emploi ?
Seulement 12% des utilisateurs cliquent spontanément au bon endroit
2 – Intuitivité des icônes
Le manque d’intuitivité se retrouve beaucoup dans les icônes. Pour gagner de la place sur des interfaces mobiles plus petites, les concepteurs ont tendance à inventer des icônes incongrues.
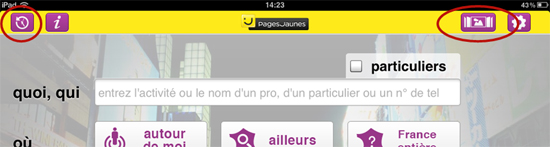
Par exemple, qui saurait dire à quoi mènent les deux boutons entourés en rouge de l’application iPad des Pages Jaunes ci-dessous ?

Que signifient les deux icônes que nous avons entourées en rouge ? Mystère…
Il existe de nombreuses règles pour la création d’icônes. Le plus simple est de s’en tenir aux quelques icônes que connaissent déjà les utilisateurs. Par exemple une icône « maison » pour revenir à l’accueil, une flèche vers la gauche pour signifier « retour », ou une « roue d’engrenage » pour la gestion des paramètres. L’icône peut être accompagnée de texte, comme dans l’exemple ci-dessous.
Exemple de deux icônes que tout le monde comprend
3 - Intuitivité des nouvelles interactions
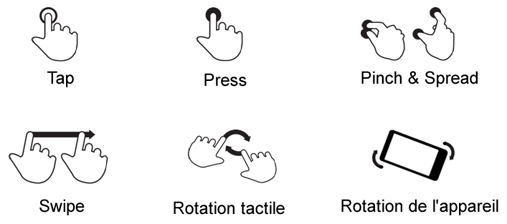
Les outils mobiles permettent une multitude d’interactions nouvelles. Voici les plus courantes :
- Le tap
- Le press (ou tap long)
- Le pinch et le spread (zoom et dézoom)
- Le swipe horizontal ou vertical (équivalent du scroll sur les ordinateurs)
- La rotation tactile
- La rotation de l’appareil

L’utilisateur ne peut pas toujours deviner quelles interactions sont possibles avec une application, à moins de caresser et retourner son téléphone dans tous les sens. Il faut donc le lui faire comprendre.
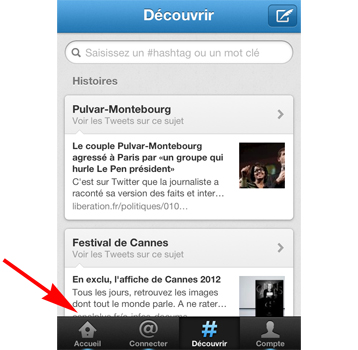
Par exemple, on peut laisser un bout de texte ou d’image tronqué en bas de l’écran pour montrer qu’il est possible de swiper vers le haut.

Le texte coupé en bas de l’écran de l’application de Twitter illustre bien qu’on peut descendre dans la page

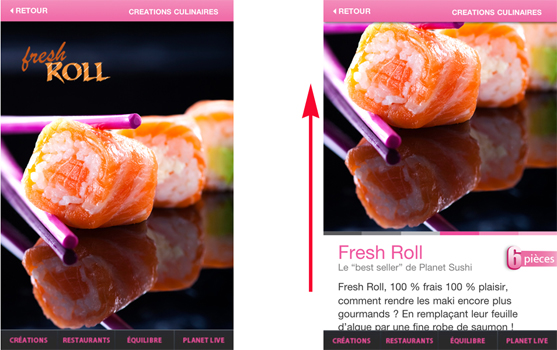
L’application de Planet Sushi permet de swiper vers le haut. Mais 0% des utilisateurs l’ont compris.
Règle n°2 : les règles du web s’appliquent encore (presque) toutes au mobile
Malgré toutes les nouvelles interactions possibles, les usages et conventions du web s’appliquent encore pour la plupart aux interfaces mobiles. Plus généralement, les grandes règles des interfaces hommes-machines (IHM)ne changent pas beaucoup.
Construisez donc votre interface mobile avec le même bon sens qu’une interface web. Vous serez certain de ne pas perdre vos utilisateurs.
On voit ci-dessous des exemples d’applications dont les fonctionnalités ou le design ne seraient pas envisageables sur un site Internet.
L’application de CDiscount ne contient ni filtre ni tri. Il est impossible de trouver un produit.
C’est dommage car l’application est bien faite par ailleurs.
L’application d’Expedia affiche un temps de chargement très long qui irrite les utilisateurs.
Cerise sur le gâteau, l’application plante souvent.

Les textes de l’application du Monde sont coupés. Par exemple, le dernier article est incompréhensible. Cette mise en page est pourtant impensable sur un site Internet.
L’application de Teleloisirs ne permet pas de consulter le programme télé du lendemain.
Si vous trouvez la solution, écrivez-nous :)
Conclusion
Avez-vous déjà désinstallé une application mobile parce qu’elle était difficile à utiliser ? Nous aussi.
Pour faire une appli ou un site mobile qui marche, il suffit pourtant de suivre deux règles basiques :
- Règle n°1 : soignez l’intuitivité
- Règle n°2 : les règles du web s’appliquent encore (presque) toutes au mobile
Si vous introduisez une nouvelle ergonomie ou de nouveaux services, pensez surtout à vos utilisateurs. Recueillez leur opinion et observez leur comportement.
Enfin vous trouverez des exemples supplémentaires sur la chaîne Youtube de Miratech (RATP, Téléloisirs, vidéos eye tracking…)
Inscrivez-vous à notre newsletter ou à notre compte Twitter pour rester informé.
Pour la suite…
Miratech intervient sur vos projets mobiles avec notamment :
- Des méthodes de test utilisateur mobile : nous mesurons le comportement et nous recueillons l’opinion des utilisateurs sur votre site ou votre appli mobile
- La conception ergonomique mobile : nous utilisons nos méthodes centrées utilisateurs pour concevoir une interface mobile à la fois belle et efficace
IMPORTANT : Miratech a reçu le Premier Prix du Be-UX Paris pour la conception de Wonder.Legal, le site pour créer des modèles de contrats, lettres et statuts.
